# 前言
Tapd 在系统核心页面入口提供了嵌入能力,让第三方应用灵活选择扩展模块进行集成。目前提供如下页面的扩展:
# 系统级
# 项目级
# 业务对象级
- 业务对象-头部更多(下拉选项)
- 业务对象-Tab栏
- 业务对象-字段信息(右侧区域)
- 业务对象-复制链接
- 业务对象-附件
- 迭代-仪表盘
- 业务对象-更多操作(列表页)
- 业务对象-列表操作(列表页)
- 业务对象-附加信息(详情页)
- 编辑器toolbar
- 工作流校验扩展
# 页面扩展教程
# 配置文件示例
app:
code: demo
name: demo
desc: demo
icon: demo
tag:
- name: demo
envs:
- key: API_SECRET
secret: strings
resources:
- key: app_for_project
name: 我的自定义应用
path: pages/app_for_project
- key: app_for_setting
name: 我的应用设置
path: pages/app_for_setting
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 关键配置
resources:
- key: app_for_project
name: 我的自定义应用
path: pages/app_for_project
- key: app_for_setting
menu_name: 应用设置链接名称
path: pages/app_for_setting
1
2
3
4
5
6
7
2
3
4
5
6
7
支持配置多组resources,每组resources对应一个扩展模块,扩展模块使用key区分
# 重要配置说明
- key为对应的扩展模块
- name为扩展模块的名称(app_for_setting为menu_name)
- path为对应页面路径,指向resources目录下(无需后缀)
以上三个参数为必填
# 灰度配置
支持按照灰度配置,控制当前扩展模块的可见性。
- gray 灰度配置,包含 parser、gray_list属性
resources:
- key: app_for_project
name: 我的自定义应用
path: pages/app_for_project
gray:
parser: WORKSPACE_IN_LIST #按照项目ID控制灰度
gray_list: #控制灰度的列表,当parser 为WORKSPACE_IN_LIST时,gray_list 就是可见的项目ID列表
- 1
- 2
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 扩展模块配置说明及示例(扩展模块均可通过tplugin-cli resources命令生成)
# 页面扩展介绍
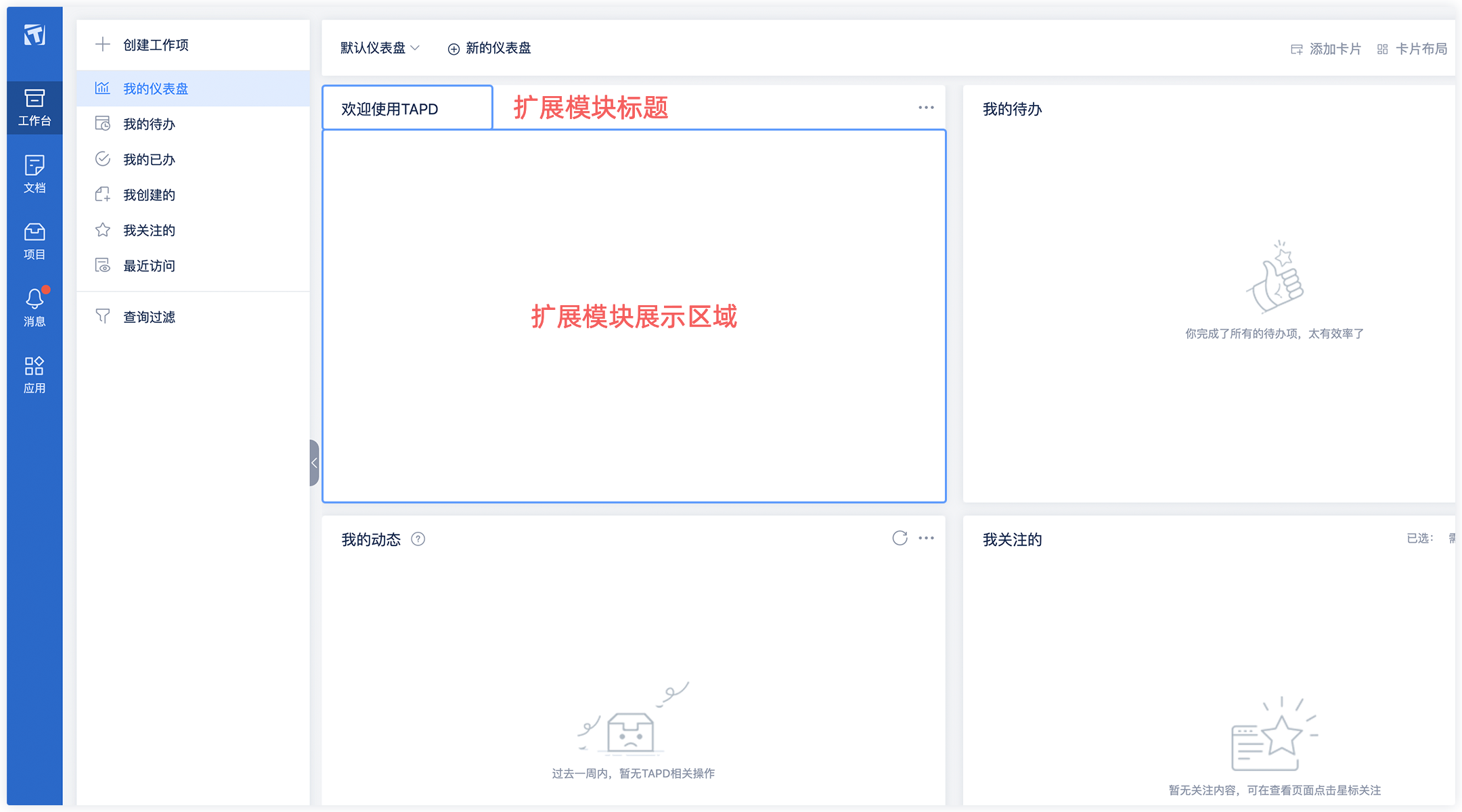
# 工作台-我的仪表盘
提供工作台我的仪表盘卡片的扩展能力,如下图所示

- key: app_for_my_dashboard
name: 工作台仪表盘扩展名称
path: pages/app_for_my_dashboard
1
2
3
2
3
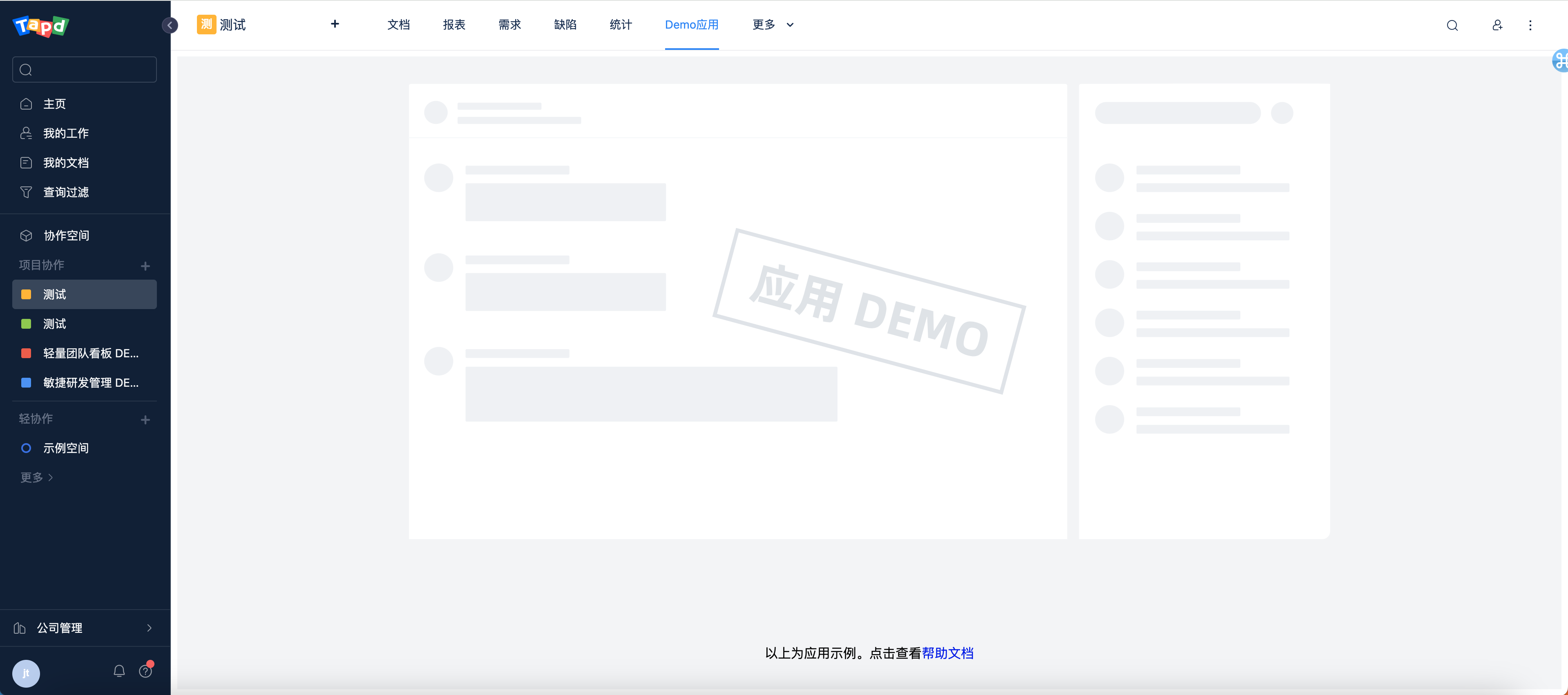
# 项目导航-自定义应用

- key: app_for_project
name: 我的自定义应用
path: pages/app_for_project
1
2
3
2
3
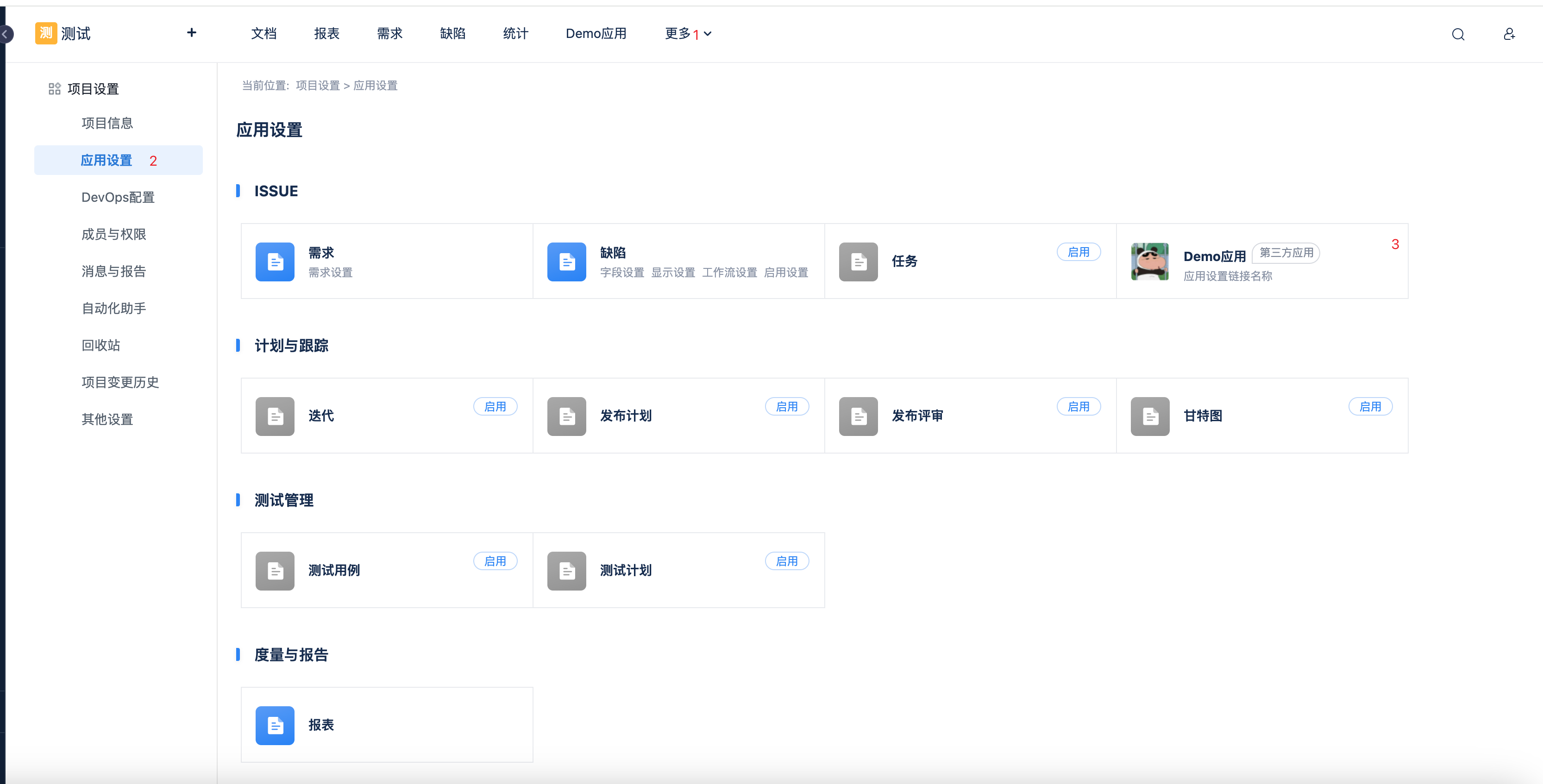
# 项目设置-应用设置

- description: 应用描述
menu_name: 应用设置链接名称
key: app_for_setting
path: pages/app_for_setting
1
2
3
4
2
3
4
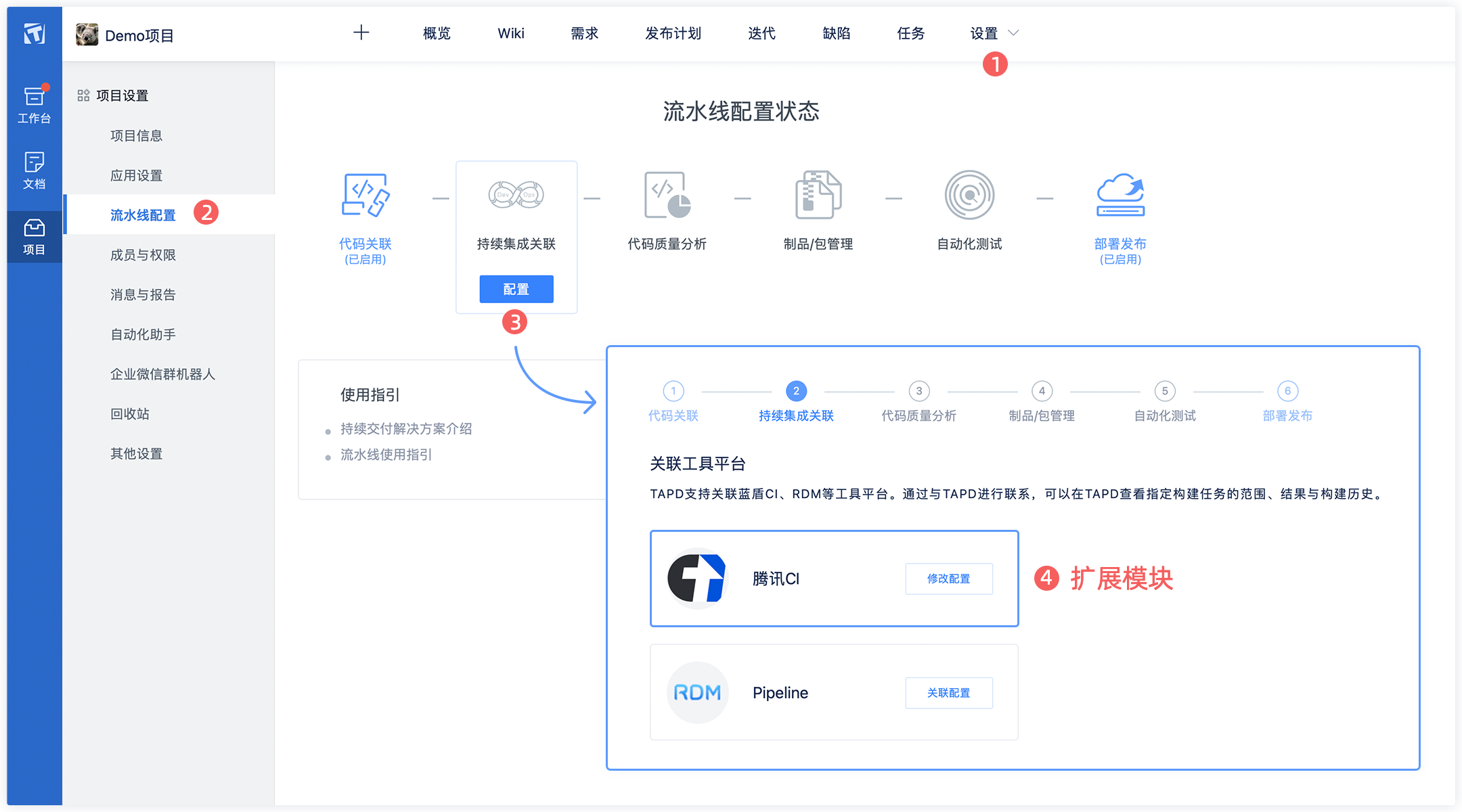
# 项目设置-流水线设置

- key: app_for_devops_setting
name: 流水线设置
path: pages/app_for_devops_setting
avatarUrl: {host}/img/open/demo-pipline.png
btnText: 流水线按钮
height: 400
width: 1400
1
2
3
4
5
6
7
2
3
4
5
6
7
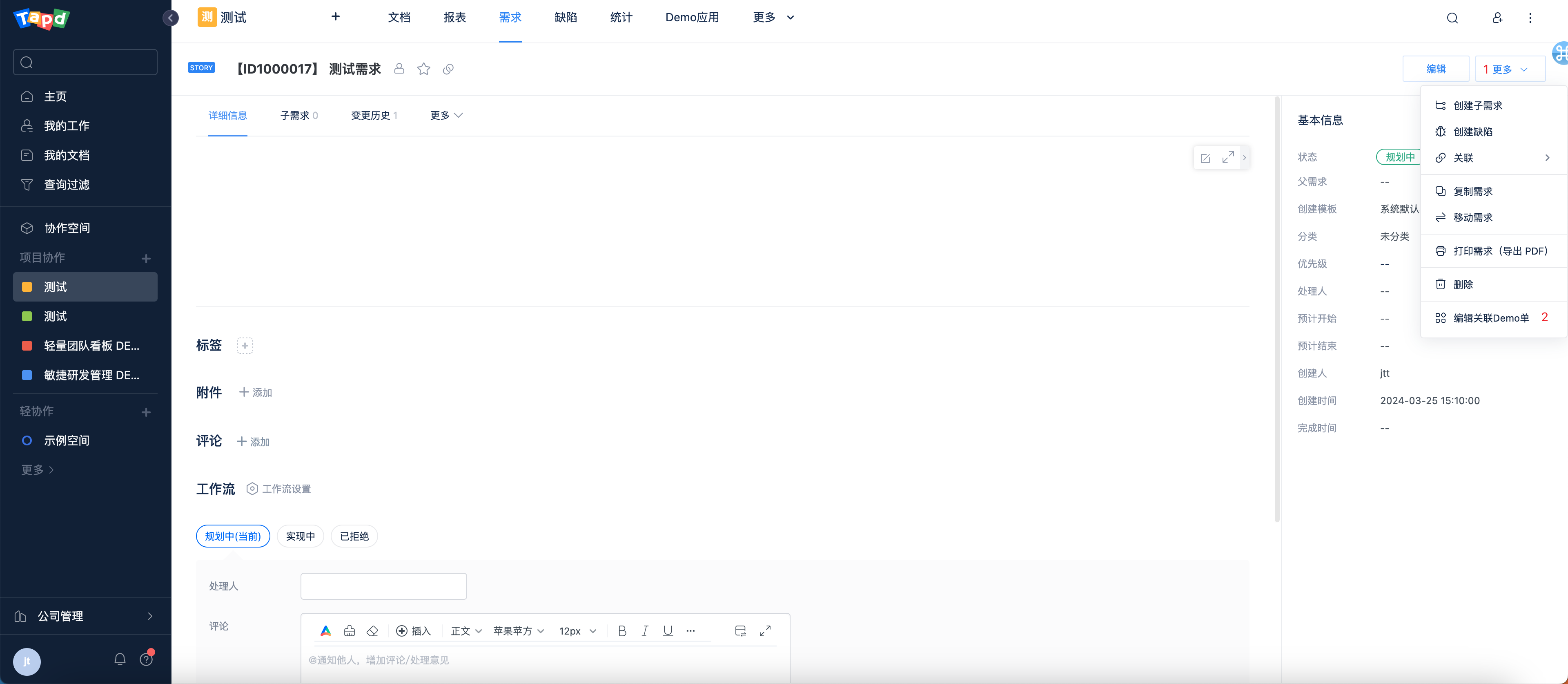
# 业务对象-头部更多(下拉选项)

(tag可选值有story, bug, task, iteration, 如需多个业务对象, 需配置多个key)
- key: app_for_obj_more
name: 编辑关联Demo单
path: pages/app_for_obj_more
enable_dialog: true
tag: story
1
2
3
4
5
6
2
3
4
5
6
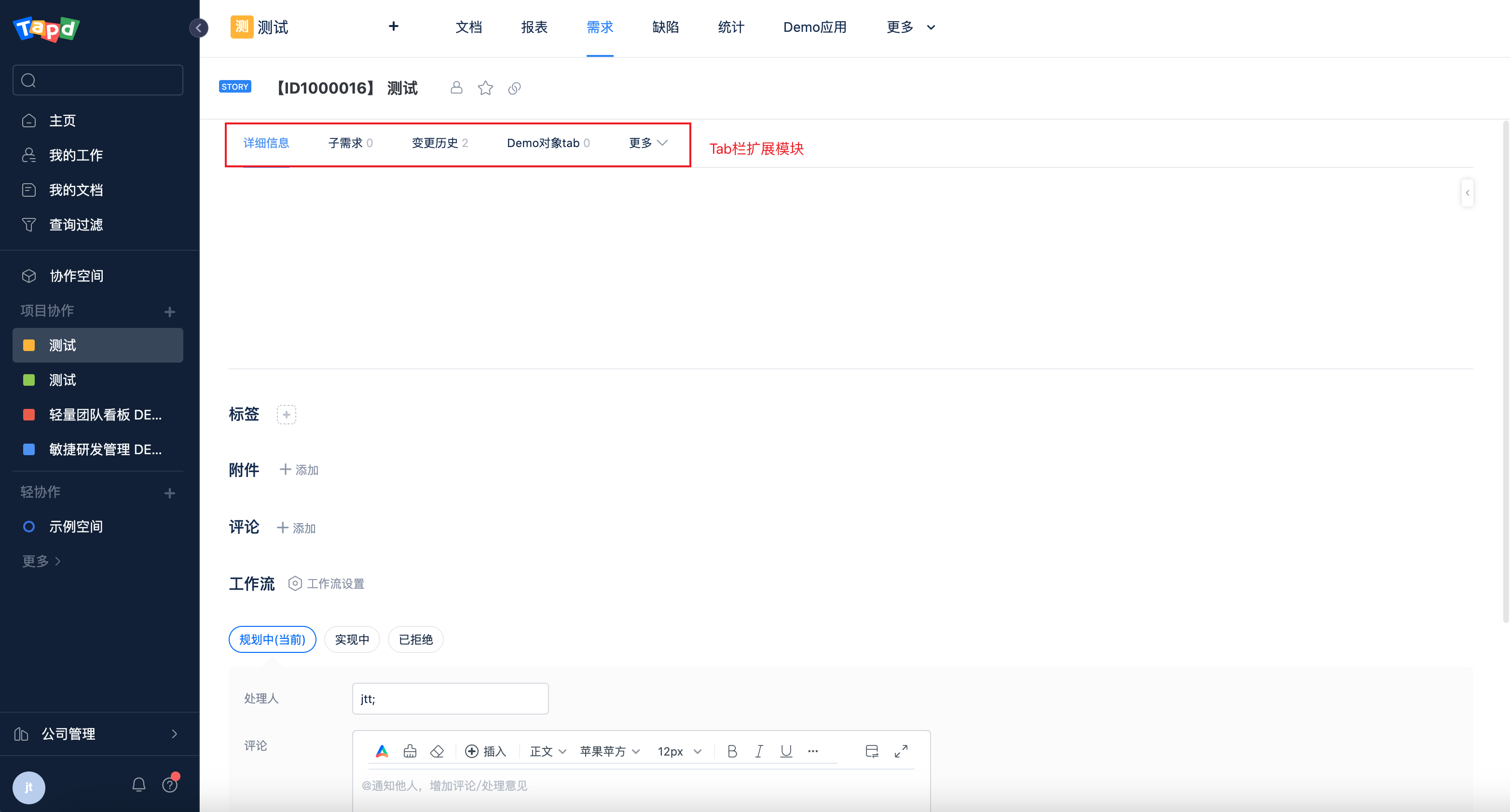
# 业务对象-Tab栏

(tag可选值有story, bug, task, iteration, 如需多个业务对象, 需配置多个key)
- key: app_for_obj_tab
name: Demo对象tab
path: pages/app_for_obj_tab
count_url: >-
{host}/open_demo/get_tab_count?workspace_id=$workspace.id$&tapd_type=$object.type$&id=$object.id$
或
count_url: handler.hello.getCount
height: 300
tag: story
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
/**
* getCount() tab内容数量
* @returns Number tab内容数量
*/
exports.getCount = ($params) => {
const entity_id = $params['entity_id'];
const entity_type = $params['entity_type']; // story,bug,task
const workspace_id = $params['workspace_id'];
const count = 100;
return count;
};
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
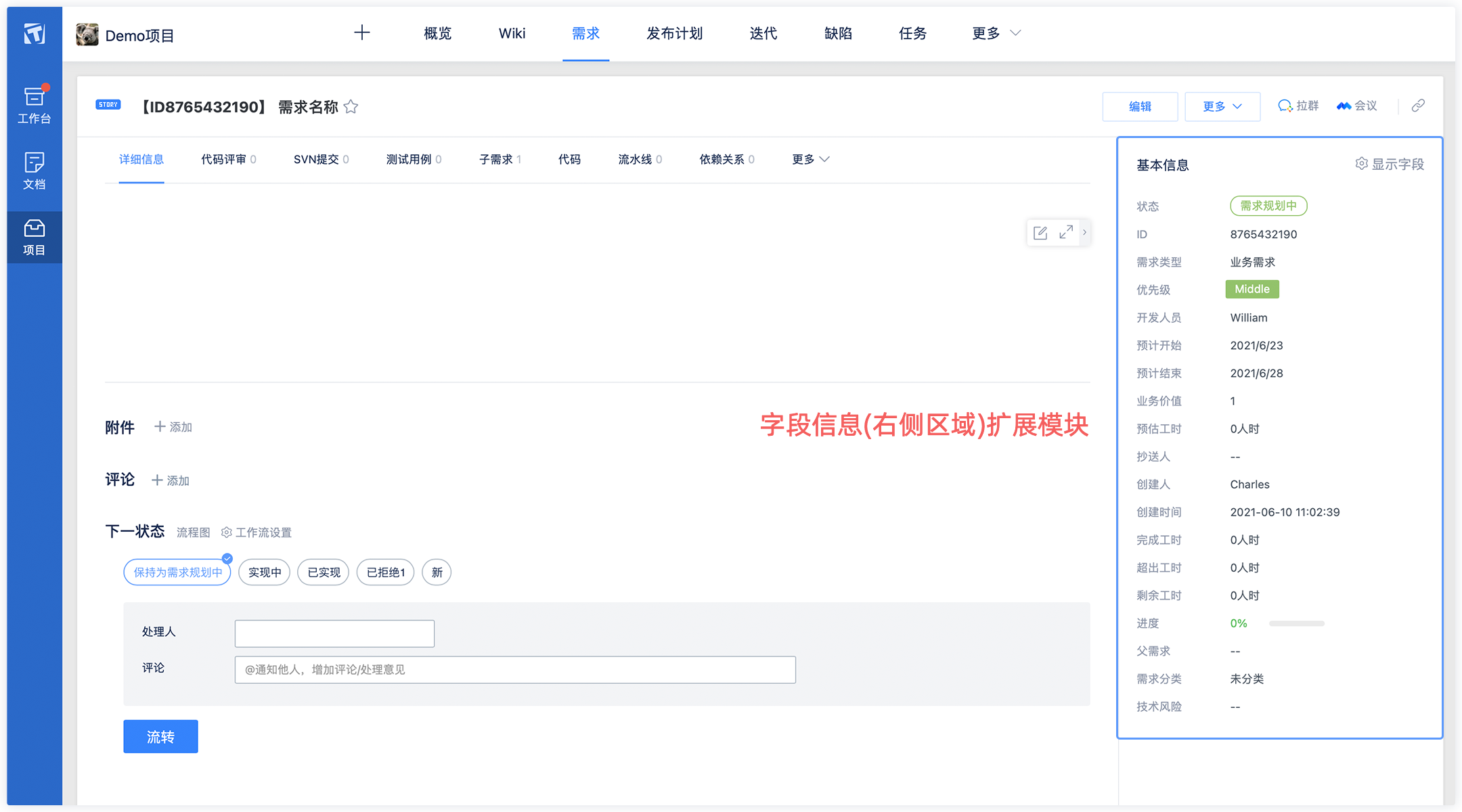
# 业务对象-字段信息(右侧区域)

(tag可选值有story, bug, task, 如需多个业务对象, 需配置多个key)
- key: app_for_obj_detail_panel
name: Demo-右侧字段
path: pages/app_for_obj_detail_panel
height: 400
tag: story
1
2
3
4
5
6
2
3
4
5
6
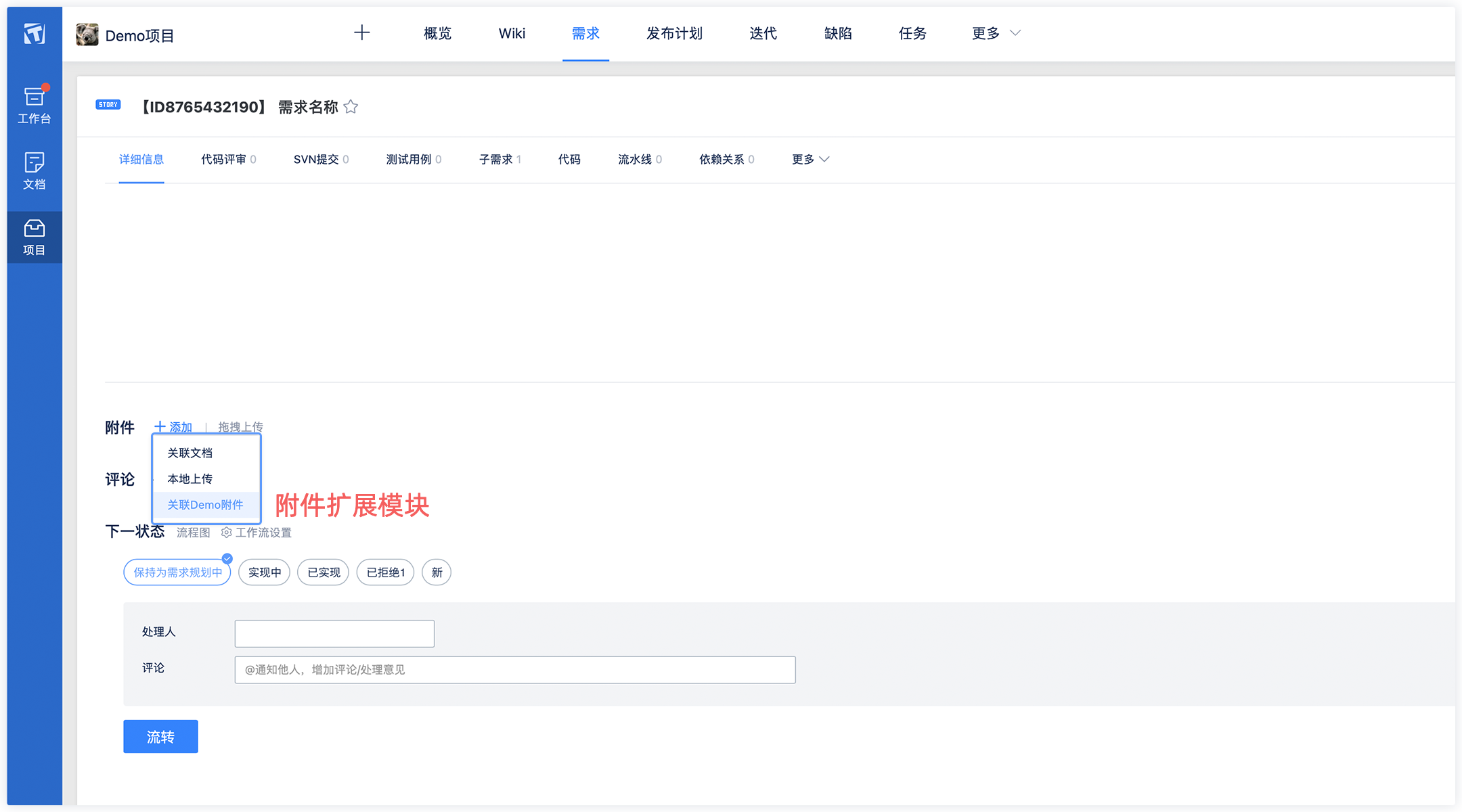
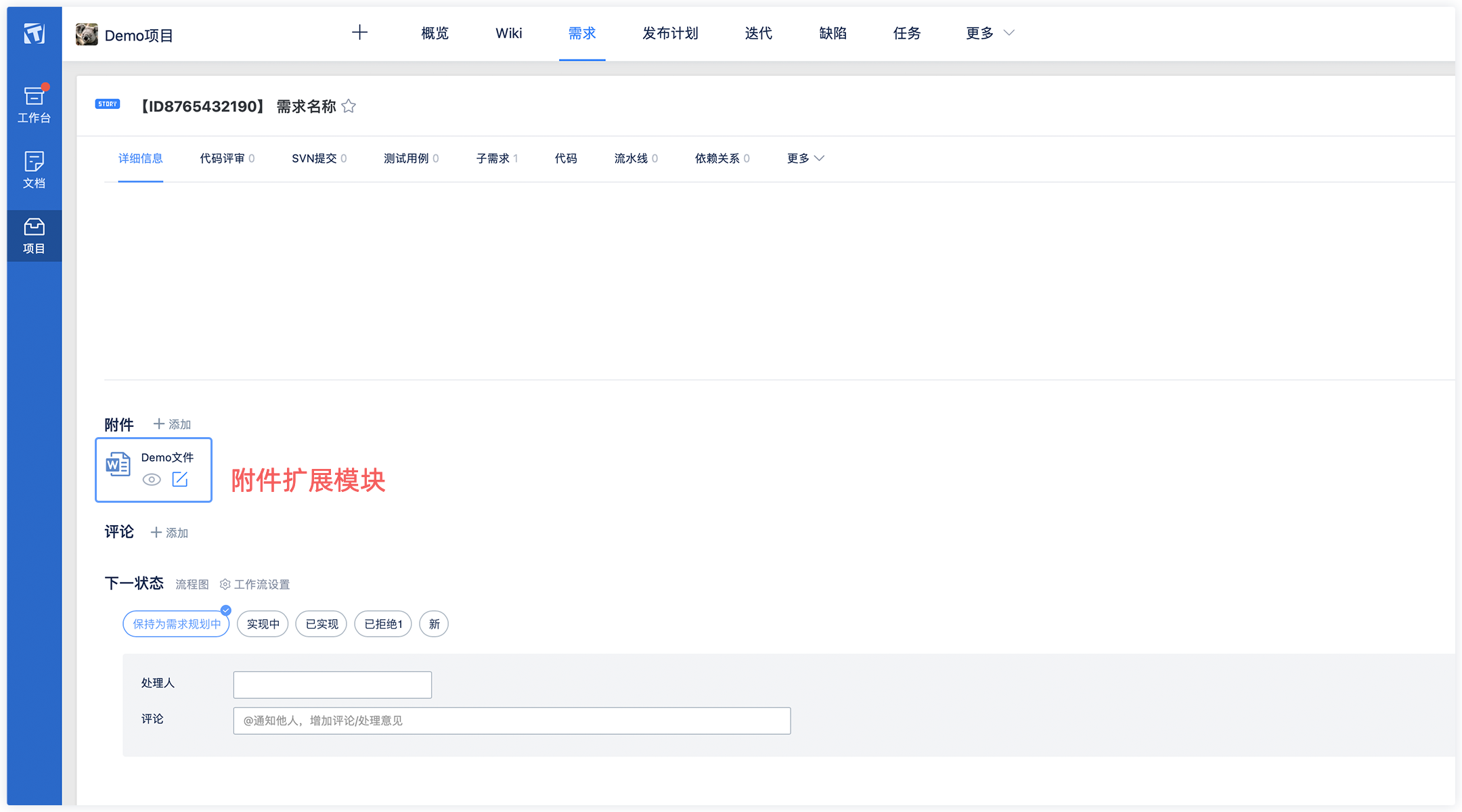
# 业务对象-附件
TAPD提供业务对象页面附件区域的扩展能力,主要提供附件下拉入口以及附件API服务。
交互效果如下:
附件下拉菜单中,提供第三方应用的扩展入口,第三方开发者需提供【入口名称】、【入口URL】、【弹框高度】和【弹框宽度】。


当用户点击下拉菜单后,自动触发系统级弹框的显示,弹框中会显示出第三方应用配置的入口URL。

此处交互会涉及到弹框事件的交互,请参考 事件通信.
- 如果第三方应用需要与 Tapd 附件数据进行集成,可以通过 API来实现新增附件与更新附件。操作数据完成后,会在下方的附件列表中进行查看。(点击编辑进入编辑页)

(tag可选值有story, bug, task, 如需多个业务对象, 需配置多个key)
- key: app_for_obj_attachment
name: 关联Demo附件
path: pages/app_for_obj_attachment
height: 400
width: 600
tag: story
1
2
3
4
5
6
7
2
3
4
5
6
7
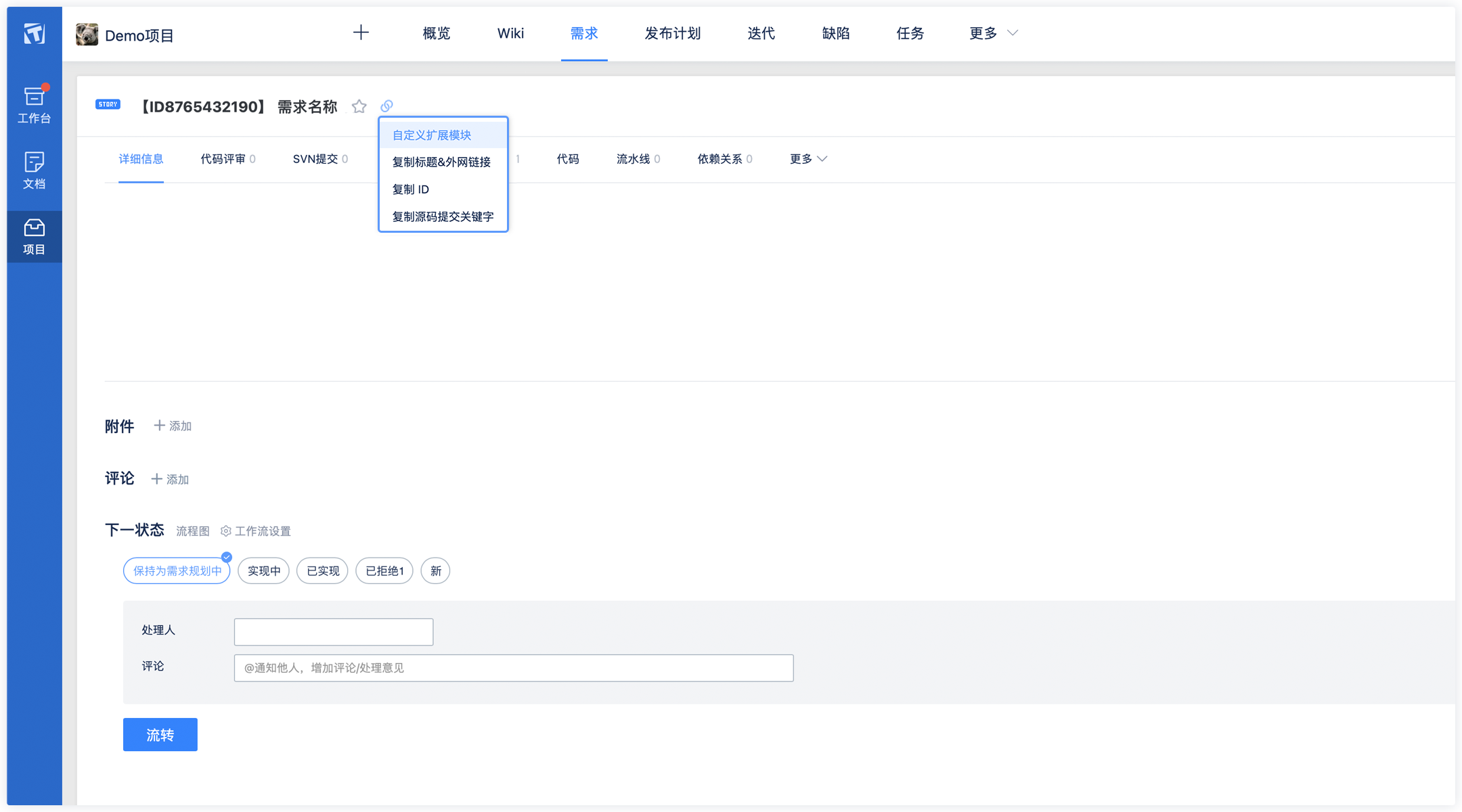
# 业务对象-复制链接
扩展模块提供了业务对象详情页面复制链接的扩展能力,提供了定制复制格式的扩展能力。

(tag可选值有story, bug, task, iteration, 如需多个业务对象, 需配置多个key)
- key: app_for_obj_copy_link
name: 复制Demo
path: pages/app_for_obj_copy_link_task
tag: story
click_handle: 'hello.clickHandle'
copy_content: '项目: $workspace.id$, 类型: $object.type$, 名称: $object.name$, ID:$object.id$'
1
2
3
4
5
6
7
2
3
4
5
6
7
/**
* clickHandler() 监听点击复制链接事件
* @returns {Object[]} 复制内容
*/
exports.clickHandler = ($params) => {
const entity_id = $params['entity_id'];
const entity_type = $params['entity_type']; // story,bug,task
const workspace_id = $params['workspace_id'];
console.log(entity_id, entity_type, workspace_id);
return {
content: "这是要复制的内容"
};
};
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
# 迭代-仪表盘
- key: app_for_iteration_dashboard
name: Demo-迭代仪表盘
tag: iteration
path: pages/app_for_iteration_dashboard_iteration
1
2
3
4
2
3
4
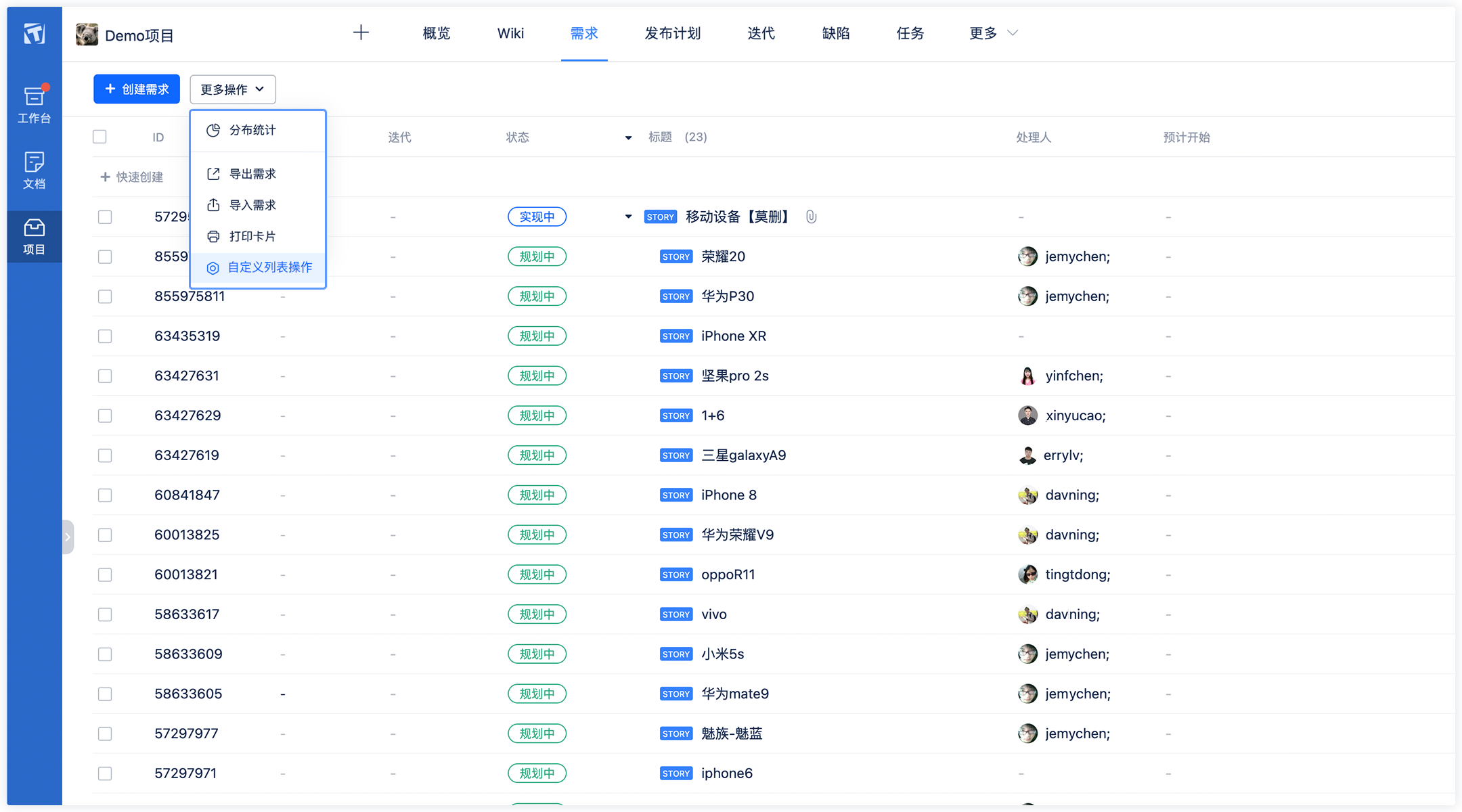
# 业务对象-更多操作(列表页)
扩展模块提供了业务对象列表页面更多操作的扩展能力,提供了定制式的扩展能力。

- key: app_for_list_tools
name: Demo-列表更多操作拓展
path: pages/app_for_list_tools_tcase
tag: story
1
2
3
4
2
3
4
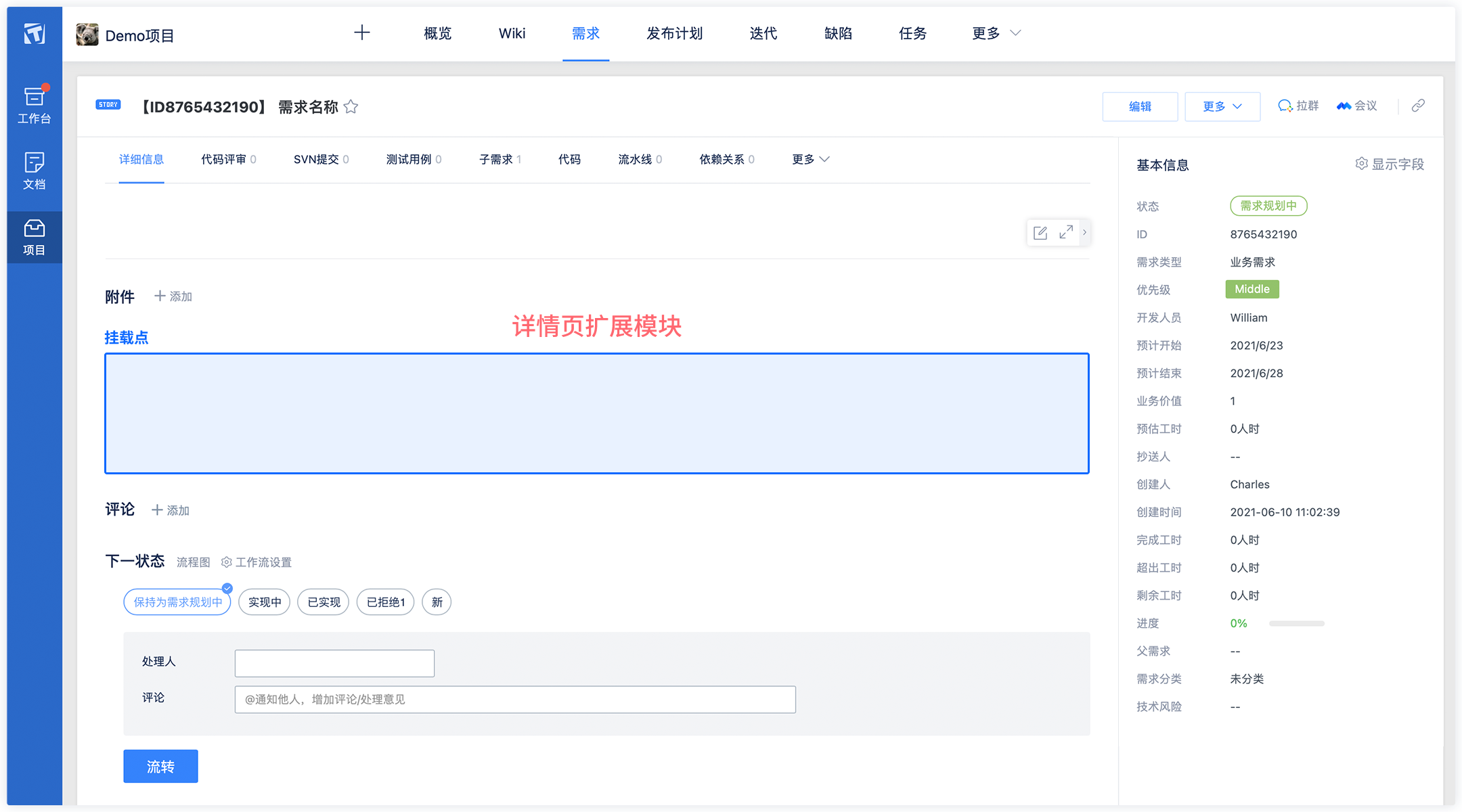
# 业务对象-附加信息(详情页)
扩展模块提供业务对象详情页面的扩展能力,如下图所示

- key: app_for_obj_additional_panel
name: Demo-附加信息
path: pages/app_for_obj_additional_panel
height: 400
tag: story
1
2
3
4
5
2
3
4
5
# 业务对象-列表批量操作拓展
- key: app_for_list_operation
name: Demo-列表操作拓展
path: pages/app_for_list_operation_story
height: 600
width: 800
tag: story
enable_dialog: true
1
2
3
4
5
6
7
2
3
4
5
6
7
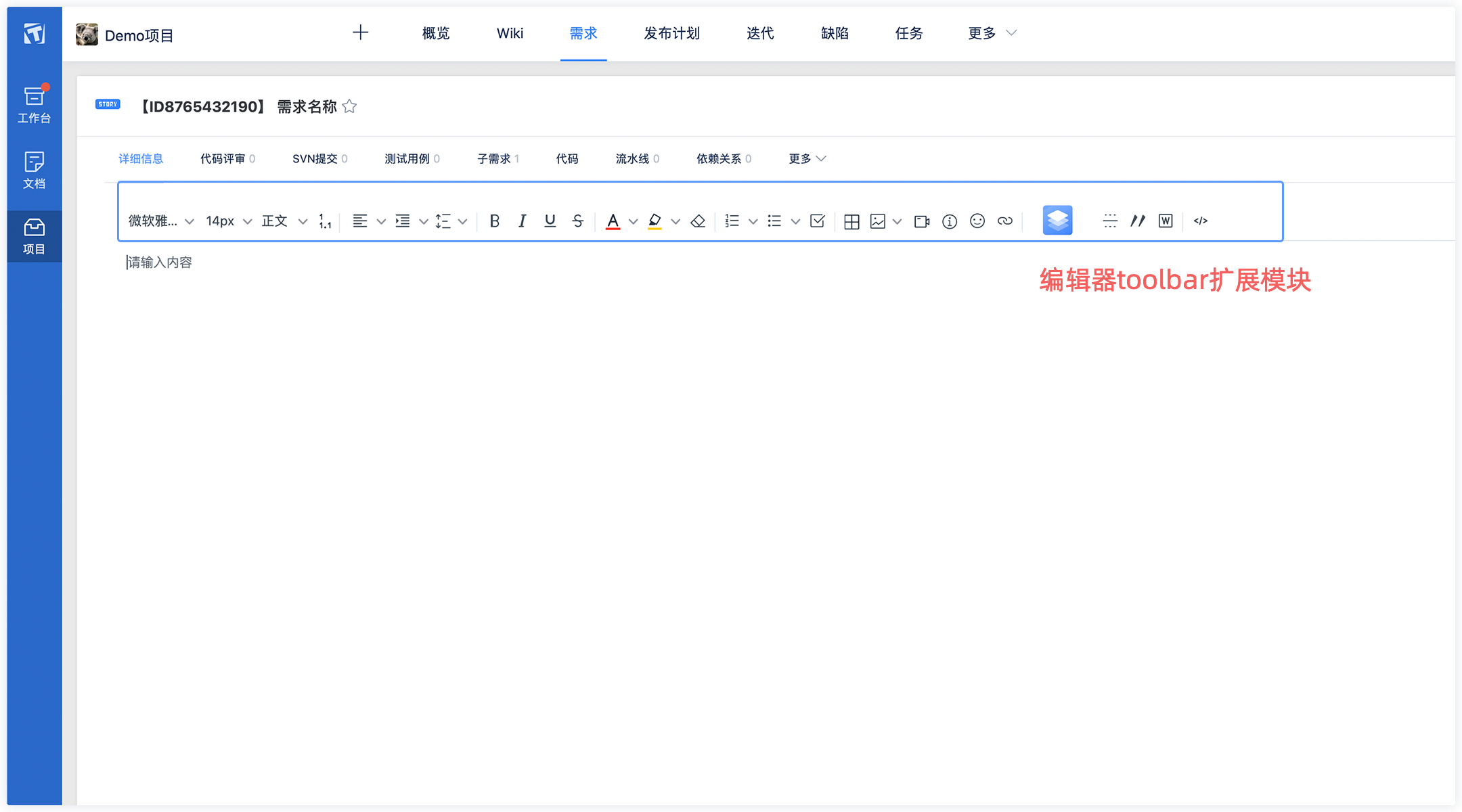
# 编辑器toolbar
扩展模块提供编辑页面富文本编辑器的扩展能力,按照规定格式配置后,即可在编辑器toolbar上扩展应用的插入能力

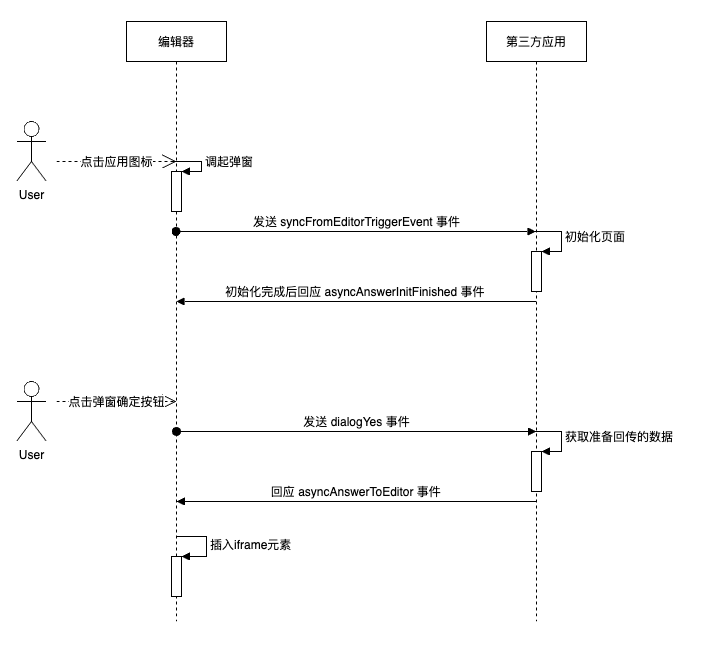
点击应用图标后弹窗以iframe形式嵌入第三方页面
编辑器与第三方通讯UML流程图

- key: app_for_editor
name: 编辑器扩展名称
path: pages/app_for_editor
avatarUrl: {host}/tfl/pictures/202105/tapd_20417300_1620973821_24.png
height: 400
width: 600
1
2
3
4
5
6
2
3
4
5
6
# 工作流校验扩展
- key: app_for_transition_validator
name: 拓展名
path: pages/app_for_transition_validator
description: 这是一个demo
icon: {host}/img/open/demo-pipline.png
handler: 'hello.world'
1
2
3
4
5
6
2
3
4
5
6
/**
* word() 校验回调内容
* @returns {Object[]} 校验结果
*/
exports.world = (params) => {
console.log(params);
return {
status: 0, // 1表示校验通过,0 表示校验失败, -1表示跳过校验
msg: '不通过的原因,将会展示给用户',
data: {
form: 'app_for_transition_validator_story',
},
};
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
