# 前言
这里介绍如何在插件中设置自定义字段及字段校验处理
# 模块扩展:字段扩展 Demo
接入指南: 字段扩展 Domo 实例 (opens new window)
# 配置字段
字段的选项值配置方式有静态配置和动态配置两种
# 配置字段示例
app:
code: demo
name: demo
desc: demo
icon: demo
tag:
- name: demo
envs:
- key: API_SECRET
secret: strings
fields:
- code: field_one
name: 扩展字段
desc: 这是一个通过开放应用扩展的字段
# type可选值:text(单行文本)、multi_select(多选下拉)、select(单选下拉)、checkbox(复选)、radio(单选)、textarea(多行文本)
type: text
# option如下(仅对单选、复选、下拉生效)
option:
- name: 示例选项A
value: fieldA
- name: 示例选项B
value: fieldB
# 校验逻辑文件
validate: validate/check
related:
- story
- bug
- task
- launch # 发布评审
- code: field_two
name: 动态候选字段
desc: 这是一个通过开放应用扩展的字段
# type可选值:text(单行文本)、multi_select(多选下拉)、select(单选下 拉)、checkbox(复选)、radio(单选)、textarea(多行文本)
type: select
# 下拉、单选、复选等option配置从自定义函数中动态获取
dynamic_option:
handle: fields_option.getMyOption
related:
- story
- bug
- task
- launch # 发布评审
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
# 静态关键配置
fields:
- code: field_one
name: 扩展字段
desc: 这是一个通过开放应用扩展的字段
# type可选值:text(单行文本)、multi_select(多选下拉)、select(单选下拉)、checkbox(复选)、radio(单选)、textarea(多行文本)
type: select
# 下拉、单选、复选等option配置如下
option:
- name: 示例选项A
value: fieldA
- name: 示例选项B
value: fieldB
# 校验逻辑文件
validate: validate/check
related:
- story
- bug
- task
- launch # 发布评审
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 校验逻辑
- 校验文件
如上,
validate/check对应文件为resources/validate/check.js - 代码示例
(async function () {
this.sdk = new self.TAPD_JS_SDK.default({
code: 'demo', // 应用的code,在plugin.yaml中查看
});
this.sdk.events.on('checkBeforeRender', () => {
return false; // return true则开启渲染时自动校验
});
this.sdk.events.on('validator', async (params) => {
const { value } = params;
console.log('当前参数', params);
const context = await this.sdk.context.getEntranceData();
console.log('上下文信息', context);
return value === 'fieldB' ? { status: 1 } : {
status: 0,
message: '字段校验错误',
};
});
}());
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
- 返回数据
| 参数 | 类型 | 说明 |
|---|---|---|
| status | integer | 状态,候选值:1(成功)、0(失败) |
| message | string | 提示文案,如:字段校验错误 |
# 动态关键配置
字段扩展的选项值除了使用option指定外,还支持从自定义函数获取
fields:
- code: field_two
name: 动态候选字段
desc: 这是一个通过开放应用扩展的字段
# type可选值:text(单行文本)、multi_select(多选下拉)、select(单选下拉)、checkbox(复选)、radio(单选)、textarea(多行文本)
type: select
# 下拉、单选、复选等option配置从自定义函数中动态获取
dynamic_option:
handle: fields_option.getMyOption
related:
- story
- bug
- task
- launch # 发布评审
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# 动态获取配置
如上
fields_option.getMyOption对应文件为handler/fields_option.js代码示例
const getMyOption = async function (data) {
// option 也可以从http请求中获取,然后转换为value,name格式。
const option = [{value:'C++', name: 'C++'}, {value:'Java', name: 'Java'}, {value:'Golang', name: 'Golang'}, {value:'Erlang', name: 'Erlang'}];
return option;
};
module.exports = {
getMyOption,
};
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
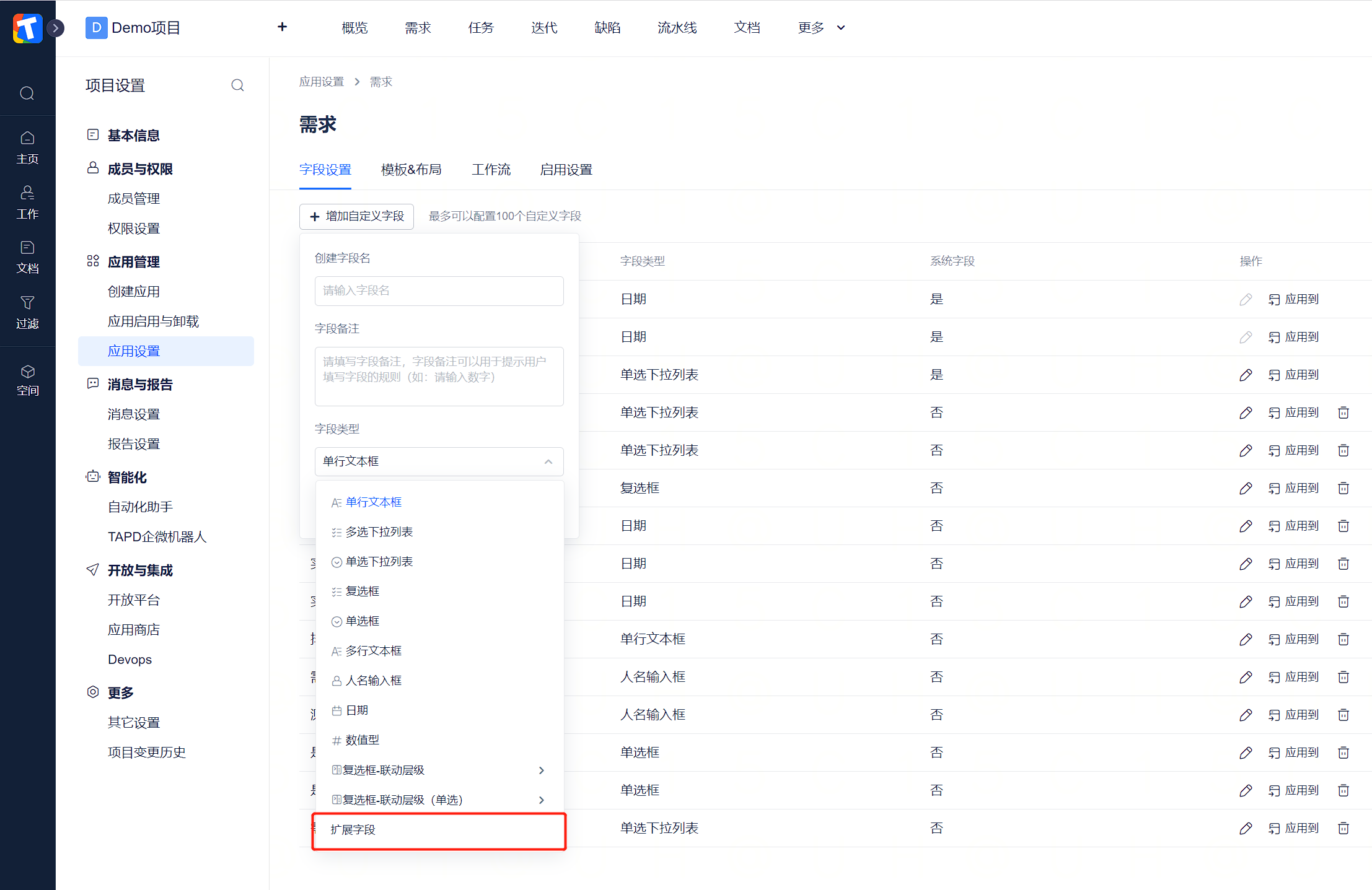
# 应用配置字段
插件安装到项目后,可进入字段设置页面将字段配置到项目中。