# 创建插件 HelloWorld
# 方案一: 通过CLI工具创建HelloWorld
tplugin-cli create HelloWorld
1
Usage: tplugin-cli create [options] <code>
通过CLI创建一个TAPD插件
Options:
-h, --help display help for command
1
2
3
4
5
6
7
2
3
4
5
6
7
2、选择模板
? 请选择你要创建的模板:
❯ UI NodeJs Vue (UI界面扩展(Vue))
Event NodeJs (监听/处理事件)
AutoTask Object (扩展自动化助手对象)
Event Python (监听/处理事件(Python))
... ...
1
2
3
4
5
6
2
3
4
5
6
3、根据提示,选择扩展模块:
? 请选择扩展模块: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯ ◯ app_for_project (项目导航)
◯ app_for_setting (应用设置)
◯ app_for_devops_setting (流水线设置)
◯ app_for_obj_more (业务对象更多)
◯ app_for_obj_tab (业务对象tab)
◯ app_for_obj_detail_panel (业务对象详情页版块)
◯ app_for_obj_attachment (业务对象附件)
... ...
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
5、进入插件目录,进行开发
cd HelloWorld
1
# 开发你的应用
# 目录结构
|- HelloWorld
|- handler
|- modules
|- webhooks
|- auto_tasks
|- resources
|- plugin.yaml
1
2
3
4
5
6
7
2
3
4
5
6
7
handler 包含数据处理函数,handler中的处理方法可以在前端页面直接调用。配置/调用方式。
modules 目录主要承载各个模块的处理脚本。配置/调用方式。
resources 目录包含所有的页面资源。 配置方式。
# 配置plugin.yaml
plugin.yaml 为插件的主要配置文件。包含插件的基本信息和标识,也包含插件扩展的配置和路由
app:
code: HelloWorld
name: HelloWorld
resources:
- key: app_for_project
name: Demo应用
path: pages/app_for_project
1
2
3
4
5
6
7
2
3
4
5
6
7
# 开发页面
resources/pages/app_for_project/welcome.vue
<template>
<div class="welcome">
<h1>{{ msg }}</h1>
</template>
<script>
import SDK from '@tencent/tapd-open-js-sdk'
export default {
data() {
return {
msg: 'Loading',
};
},
async mounted() {
this.sdk = SDK();
this.msg = await this.sdk.handler('hello.index')
}
};
</script>
<style lang="less">
.welcome {
color: #3582fb;
font-size: 20px;
margin-top: 200px;
text-align: center;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
# 开发调试
tplugin-cli serve
1
选择一个项目,订阅远端成功后,进入TAPD项目,进行代码调试

# 部署你的应用
# 插件部署
插件提供了测试 和 正式 两个线上环境。
本地插件开发完成后,可以通过 tplugin-cli deploy 部署的方式,将插件代码部署到测试环境中,并直接作用于已经绑定的测试项目。
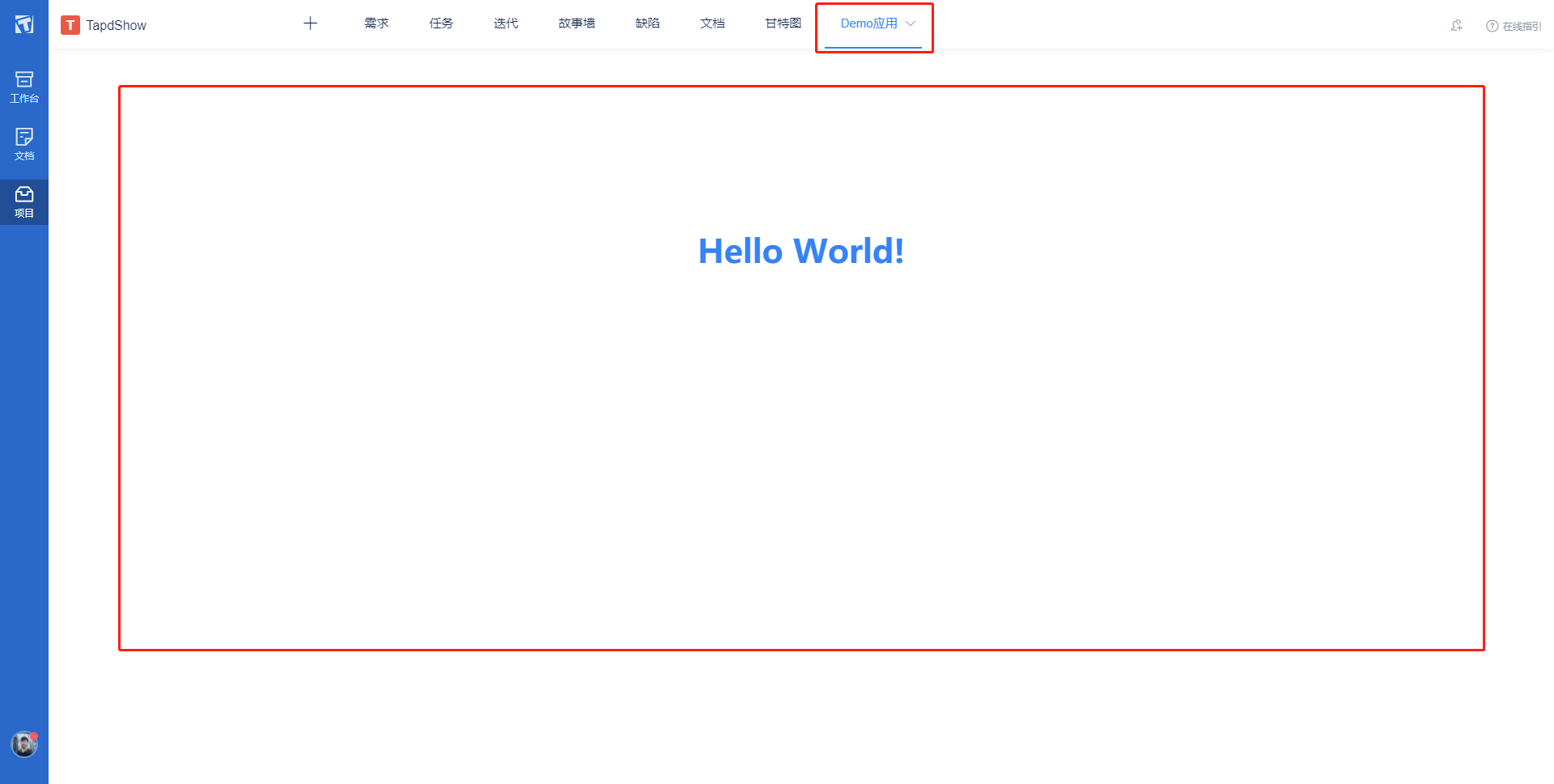
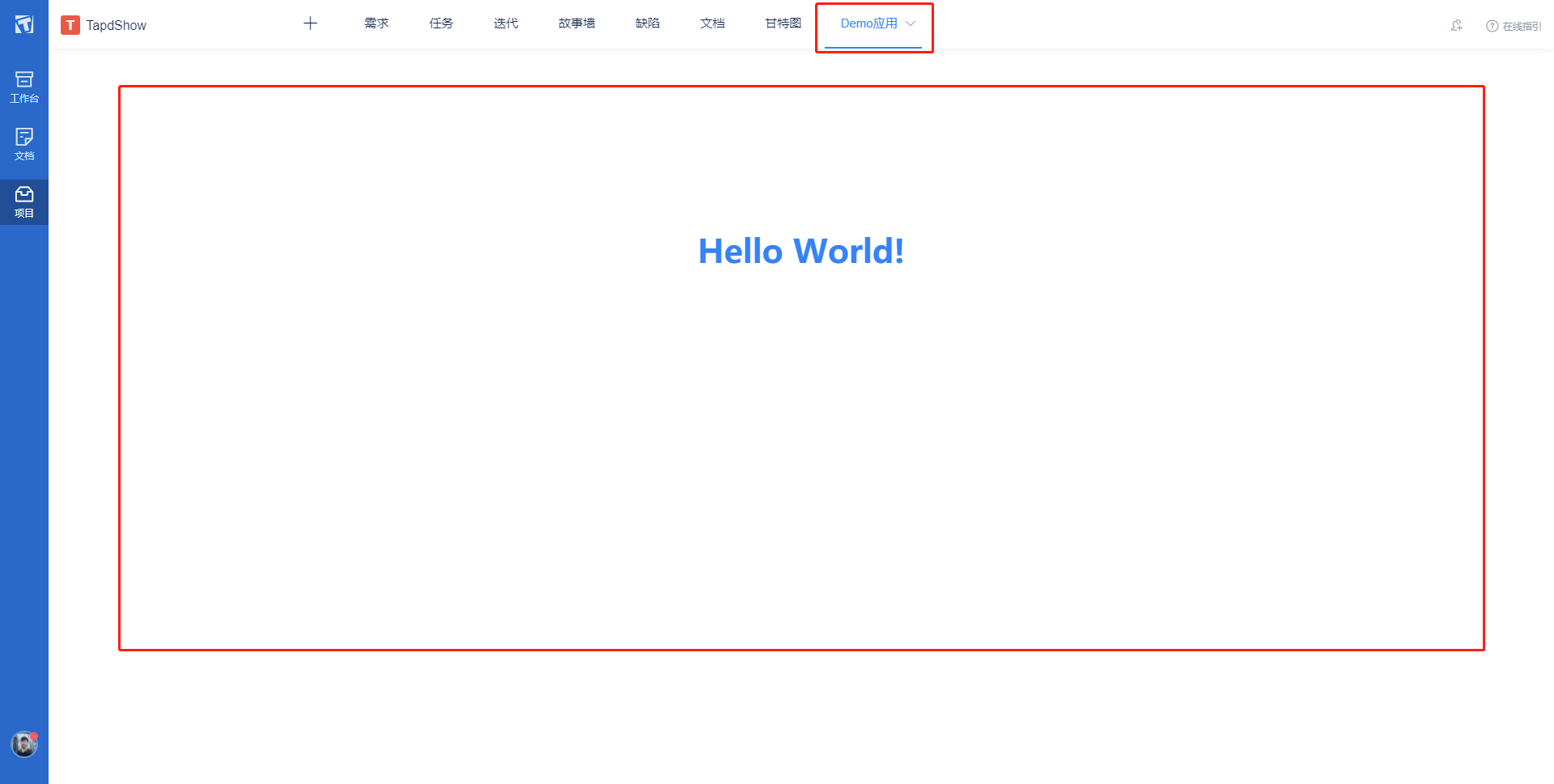
# 查看部署效果
进入选择的TAPD项目,进入需求详情页面,就能看到我们扩展的页面了。

至此,一个简单的HelloWorld插件就产生并部署到对应项目了。
查看更多: