# 编辑器toolbar
# 扩展模块介绍
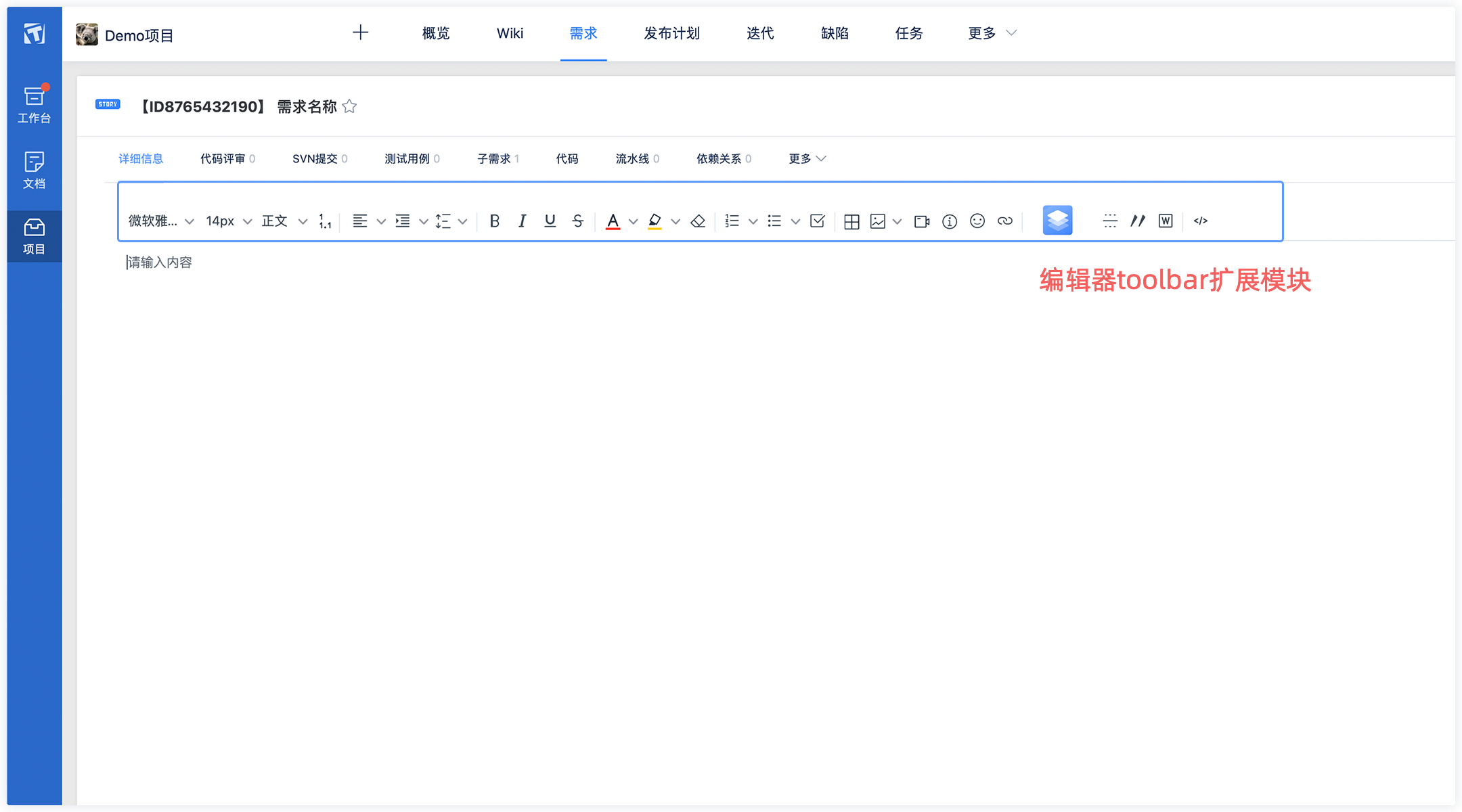
编辑器toolbar扩展模块提供编辑页面富文本编辑器的扩展能力,按照规定格式配置后,即可在编辑器toolbar上扩展应用的插入能力

点击应用图标后弹窗以iframe形式嵌入第三方页面
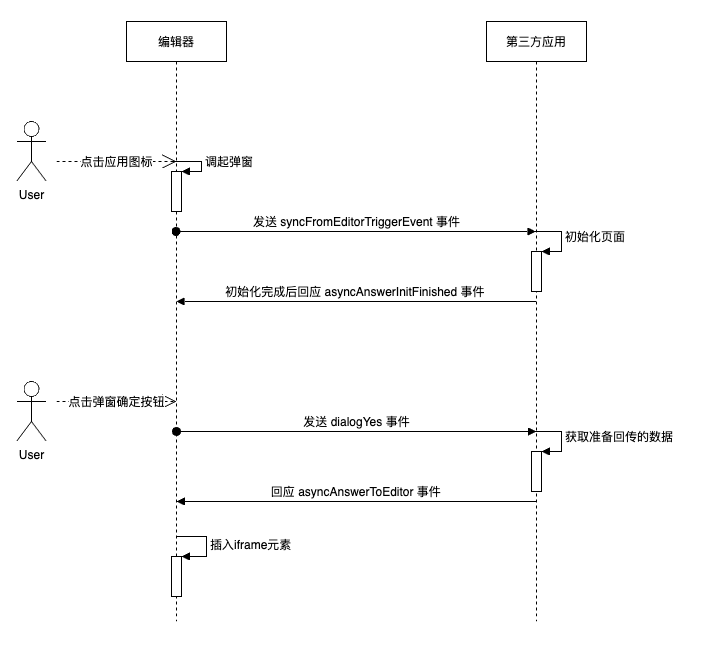
编辑器与第三方通讯UML流程图

# 配置方法
# 1. 配置扩展模块参数
扩展模块参数说明
| 参数名称 | 必选 | 参数描述 | 规则 | 默认值 |
|---|---|---|---|---|
| name | 是 | 编辑器toolbar应用显示名称 | 最大长度:10 | - |
| url | 是 | 弹窗打开页面链接 | URL格式 | - |
| avatarUrl | 否 | toolbar应用图标 | URL格式 | 0 |
| height | 否 | 弹框高度 | INT(1,800) | 400 |
| width | 否 | 弹框宽度 | INT(1,1400) | 800 |
扩展模块上下文参数
上下文参数可以让开发者通过在扩展模块的入口地址或者其他配置拼接相应的参数来获取上下文信息
项目级上下文参数
详情请见项目级上下文参数
业务对象通用参数
| 参数名称 | 参数描述 |
|---|---|
| object.type | 业务对象类型,值范围:story,bug,task |
| object.id | 业务对象 ID |
- 扩展模块上下文参数 - story
| | 参数名称 | 参数描述 |
|---|---|
| object.name | 标题 |
| object.short_id | 短id |
| object.workitem_type_id | - |
| object.creator | - |
| object.created | - |
| object.modified | - |
| object.parent_id | - |
| object.children_id | - |
| object.ancestor_id | - |
| object.path | - |
| object.workspace_id | - |
| object.status | - |
| object.priority | - |
| object.owner | - |
| object.cc | - |
| object.begin | - |
| object.due | - |
| object.source | - |
| object.iteration_id | - |
| object.module | - |
| object.completed | - |
| object.templated_id | - |
| object.business_value | - |
| object.size | - |
| object.effort | - |
| object.effort_completed | - |
| object.exceed | - |
| object.remain | - |
| object.progress | - |
| object.release_id | - |
| object.feature | - |
| object.developer | - |
| object.test_focus | - |
| object.category_id | - |
| object.version | - |
| object.confidential | - |
| object.created_from | - |
| object.label | - |
| object.custom_field_one | 自定义字段一(可能会有) |
| object.custom_field_two | 自定义字段二(可能会有) |
| object.custom_field_9 | 自定义字段九(可能会有),大于八用阿拉伯数字 |
- 扩展模块上下文参数 - bug
| | 参数名称 | 参数描述 |
|---|---|
| object.title | 标题 |
| object.short_id | 短id |
| object.project_id | - |
| object.module | - |
| object.milestone | - |
| object.reporter | - |
| object.deadline | - |
| object.created | - |
| object.resolved | - |
| object.closed | - |
| object.modified | - |
| object.lastmodify | - |
| object.auditer | - |
| object.de | - |
| object.te | - |
| object.confirmer | - |
| object.current_owner | - |
| object.participator | - |
| object.closer | - |
| object.status | - |
| object.resolution | - |
| object.priority | - |
| object.severity | - |
| object.platform | - |
| object.os | - |
| object.testmode | - |
| object.testtype | - |
| object.testphase | - |
| object.source | - |
| object.frequency | - |
| object.cc | - |
| object.estimate | - |
| object.flows | - |
| object.version_report | - |
| object.version_test | - |
| object.version_fix | - |
| object.version_close | - |
| object.regression_number | - |
| object.issue_id | - |
| object.created_from | - |
| object.baseline_find | - |
| object.baseline_join | - |
| object.baseline_close | - |
| object.baseline_test | - |
| object.story_id | - |
| object.originphase | - |
| object.sourcephase | - |
| object.bugtype | - |
| object.feature | - |
| object.in_progress_time | - |
| object.verify_time | - |
| object.reject_time | - |
| object.reopen_time | - |
| object.audit_time | - |
| object.suspend_time | - |
| object.assigned_time | - |
| object.iteration_id | - |
| object.template_id | - |
| object.begin | - |
| object.due | - |
| object.release_id | - |
| object.fixer | - |
| object.label | - |
| object.effort | - |
| object.effort_completed | - |
| object.exceed | - |
| object.remain | - |
| object.size | - |
| object.custom_field_one | 自定义字段一(可能会有) |
| object.custom_field_two | 自定义字段二(可能会有) |
| object.custom_field_6 | 自定义字段六(可能会有),大于五用阿拉伯数字 |
- task参数
| | 参数名称 | 参数描述 |
|---|---|
| object.name | 标题 |
| object.short_id | 短id |
| object.creator | - |
| object.created | - |
| object.modified | - |
| object.workspace_id | - |
| object.status | - |
| object.priority | - |
| object.owner | - |
| object.cc | - |
| object.begin | - |
| object.due | - |
| object.story_id | - |
| object.iteration_id | - |
| object.completed | - |
| object.effort | - |
| object.effort_completed | - |
| object.exceed | - |
| object.remain | - |
| object.progress | - |
| object.has_attachment | - |
| object.label | - |
| object.release_id | - |
| object.custom_field_one | 任务的自定义字段一(可能会有) |
| object.custom_field_two | 任务的自定义字段二(可能会有) |
| object.custom_field_9 | 任务的自定义字段九(可能会有),大于八用阿拉伯数字 |
- iteration参数
| | 参数名称 | 参数描述 |
|---|---|
| object.name | 标题 |
| object.release_id | - |
| object.workspace_id | - |
| object.startdate | - |
| object.enddate | - |
| object.creator | - |
| object.created | - |
| object.modified | - |
| object.completed | - |
| object.status | - |
| object.custom_field_1 | 迭代的自定义字段一(可能会有) |
| object.custom_field_2 | 迭代的自定义字段二(可能会有) |
# 2. 实现事件通信
第一步:监听toolbar点击事件 syncFromEditorTriggerEvent
第二步:监听到点击事件后做一些初始化工作,然后回应 asyncAnswerInitFinished 事件
第三步:监听用户点击弹窗确认按钮事件 dialogYes
第四步:通过 asyncAnswerToEditor 事件回传用户选择的内容和对应的地址
示例代码
<script>
window.addEventListener('message', function (event) {
console.log("我是第三方,我收到了一个消息", event);
if (!event.data || !event.data.event || !event.data.code) {
return;
}
var code = event.data.code;
switch (event.data.event) {
// 当点用户点击编辑器中设计云按钮时触发,tapd会页面弹窗以iframe的形式打开设计云,同时tapd会发送 初始化事件给设计云
case 'syncFromEditorTriggerEvent':
// 准备就绪后,需要回应asyncAnswerInitFinished 回传初始化信息。 status: 1 成功,0 失败
console.log("我要回应的消息内容", { code: code, event: 'asyncAnswerInitFinished', params: {status: 1, message: '初始化成功'}});
window.parent.postMessage(
{ code: code, event: 'asyncAnswerInitFinished', params: {status: 1, message: '初始化成功'}},
'*'
);
break;
// 用户点击弹窗的确认按钮时,tapd会发送一个确认事件 dialogYes
case 'dialogYes':
// 收到确认事件后需要回应asyncAnswerToEditor事件,回传用户选中的链接
console.log("我要回应的消息内容", { code: code, event: 'asyncAnswerToEditor', params: {name: '你选择了新页面', url: 'http://tiger.oa.com/open_demo/app_for_setting?from=self'} });
window.parent.postMessage(
{ code: code,
event: 'asyncAnswerToEditor',
params:
{
name: '你选择了新页面', // 预览内容描述
url: 'http://tiger.oa.com/open_demo/app_for_setting?from=self', // 预览内容来源
extra_name: '新页面', // 预览内容右下角跳转的名称(适用于卡片预览
extra_url: 'https://www.tapd.cn/', // 预览内容右下角跳转的地址((适用于卡片预览
}
},
'*'
);
break;
default:
break;
}
});
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
# Demo
{
//required max:20 编辑器扩展添加文案
"name" : "编辑器扩展名称",
//required 应用logo
"avatarUrl": "http://lion.oa.com/~jasperwei/tapd3/tfl/pictures/202105/tapd_20417300_1620973821_24.png",
//required 关联扩展页面地址
"url" : "http://lion.oa.com/~jasperwei/tapd3//open_demo/app_for_editor",
//required default: 400 max: 700 扩展弹框高度
"height": 400,
//required default: 600 max: 800 扩展弹框宽度
"width" : 600
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
