# 项目设置-流水线设置
# 扩展模块介绍
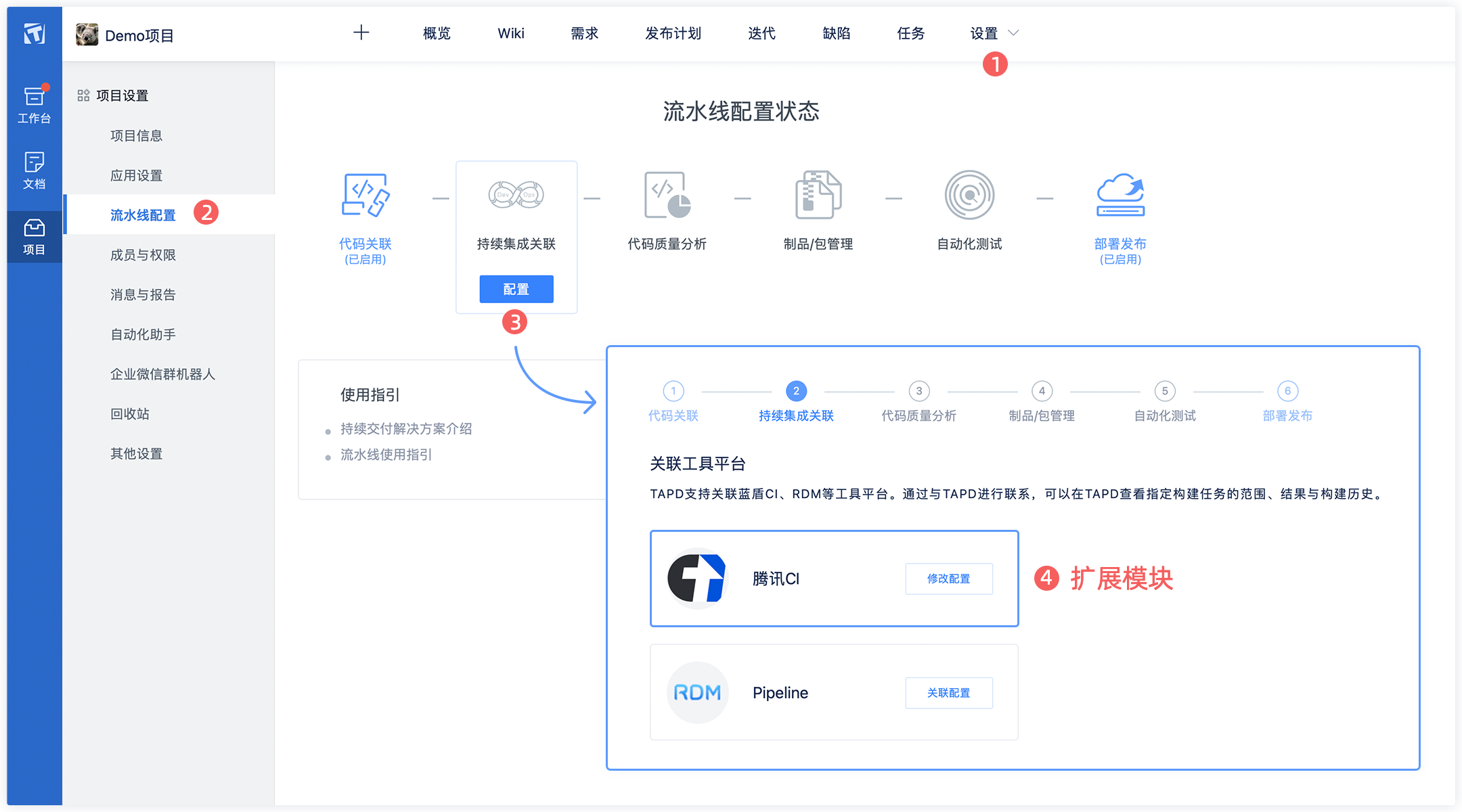
项目设置-流水线设置扩展模块加强流水线设置页面在 TAPD 中的展示能力,按照规定格式配置后,即可在流水线配置处展示定制页面

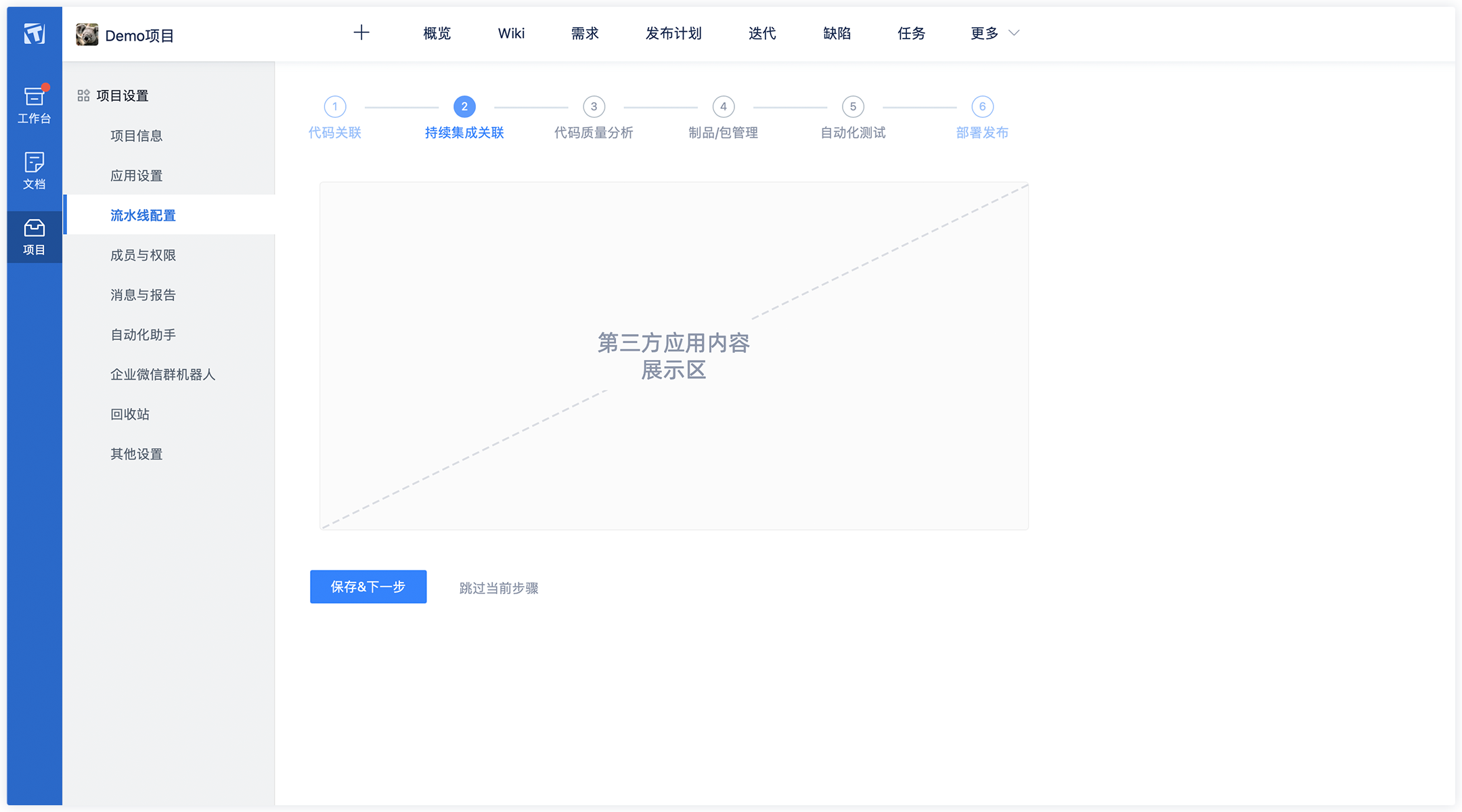
点击流水线设置按钮后显示第三方应用的 IFrame 页面

# 配置方法
# 1. 配置扩展模块参数
扩展模块参数说明
| 参数名称 | 必选 | 参数描述 | 规则 | 默认值 |
|---|---|---|---|---|
| name | 是 | 应用名称 | 最大长度:10 | - |
| url | 是 | 应用入口地址 | URL规则 | - |
| avatarUrl | 是 | 图标地址 | 20*20px,仅支持 PNG,文件小于等于 5M | - |
| btnText | 否 | 流水线按钮文案 | 最大长度:10 | - |
| height | 否 | 流水线设置页面的高度 | INT(1,800) | 400 |
| width | 否 | 流水线设置页面的宽度 | INT(1,1400) | 960 |
扩展模块上下文参数
上下文参数可以让开发者通过在扩展模块的入口地址或者其他配置拼接相应的参数来获取上下文信息
- 项目级上下文参数
| 参数名称 | 参数描述 |
|---|---|
| workspace.id | 当前所在项目id |
| workspace.name | 当前所在项目名称 |
| workspace.pretty_name | 当前所在项目英文名称 |
| workspace.parent_id | 当前所在项目父项目id |
| workspace.created | 当前所在项目创建时间 |
| workspace.creator | 当前所在项目创建人 |
| workspace.status | 当前所在项目状态 |
# 2. 实现事件通信
事件说明
| 事件名 | 事件类型 | 必须 | 触发场景 |
|---|---|---|---|
| saveButtonClicked | 发送 | 否 | 当用户点击流水线设置页面的"保存&下一步"按钮 |
示例代码
<script>
window.addEventListener('message', function (event) {
console.log("我是第三方,我收到了一个消息", event);
switch (event.data.event) {
case 'saveButtonClicked':
console.log('received saveButtonClicked event.');
// 第三方的逻辑
break;
default:
break;
}
});
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# Demo
{
//required max:20 应用名
"name" : "流水线设置",
//required 流水线设置页面Url
"url" : "http://lion.oa.com/~jasperwei/tapd3//open_demo/app_for_devops_setting?workspace_id=$workspace.id$",
//required 应用ICON
"avatarUrl" : "http://lion.oa.com/~jasperwei/tapd3//img/open/demo-pipline.png",
// 流水线按钮文案
"btnText" : "流水线按钮",
// 流水线设置页面的高度,MIN: 1,MAX: 800
"height" : 400,
// 流水线设置页面的高度,MIN: 1,MAX: 1400
"width" : 1400
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# 3. 配置「项目导航-自定义应用」扩展模块
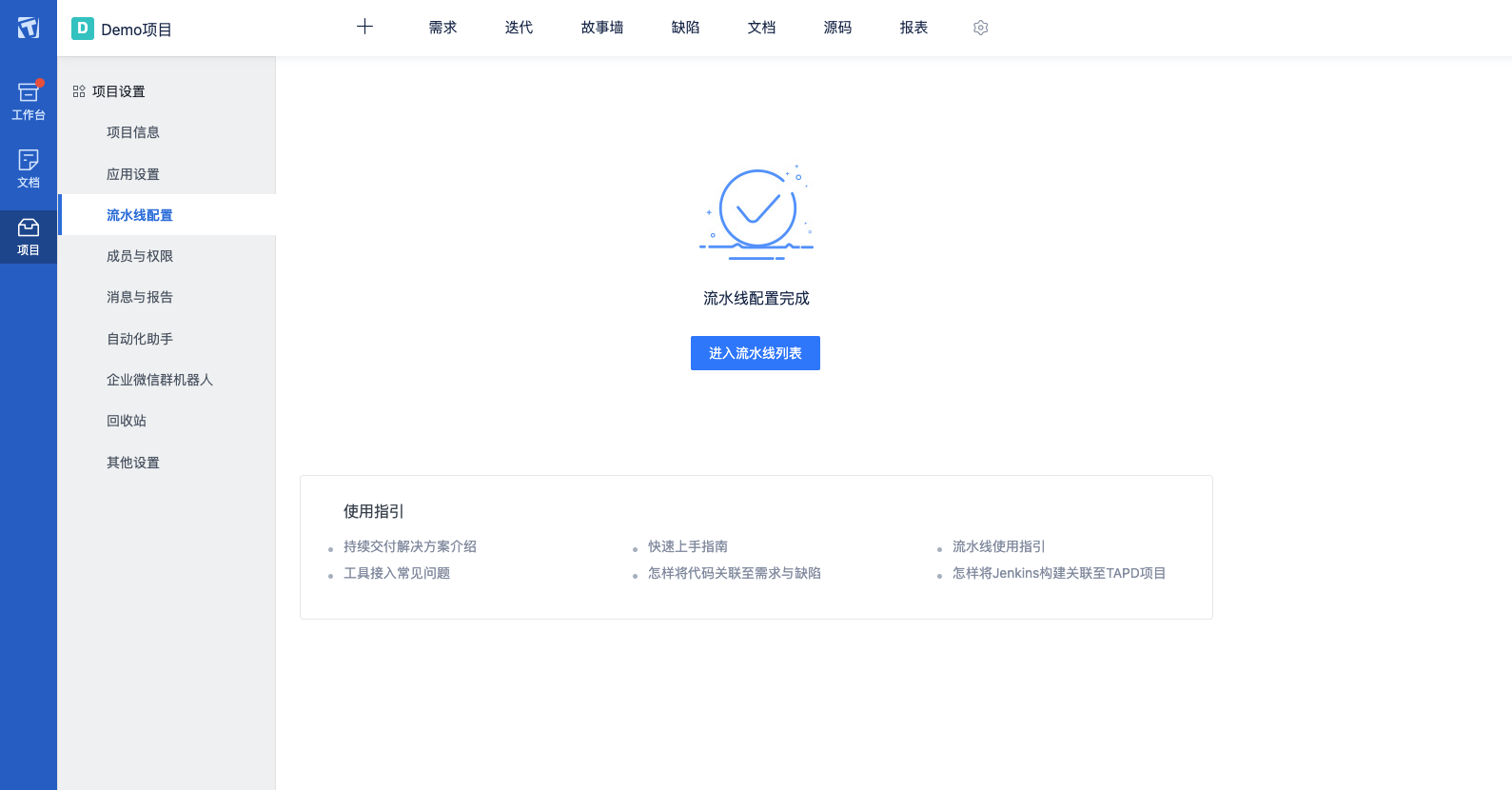
用户点击"保存&下一步"按钮后,页面会跳转到"流水线配置完成"页面,如下图所示

此时用户点击"进入流水线列表"按钮,会跳转到「项目导航-自定义应用」扩展模块。如未正确配置「项目导航-自定义应用」扩展模块,则无法正常显示。 配置方法请参考这里。